Svelte is svelte
August 28, 2023
Before I decided to simplify the navigation on this site, I was building it out and had the following markup:
<input class="show-nav" type="checkbox" aria-label="Show navigation" />
<div class="nav-links">...</div>And the following styles to style it:
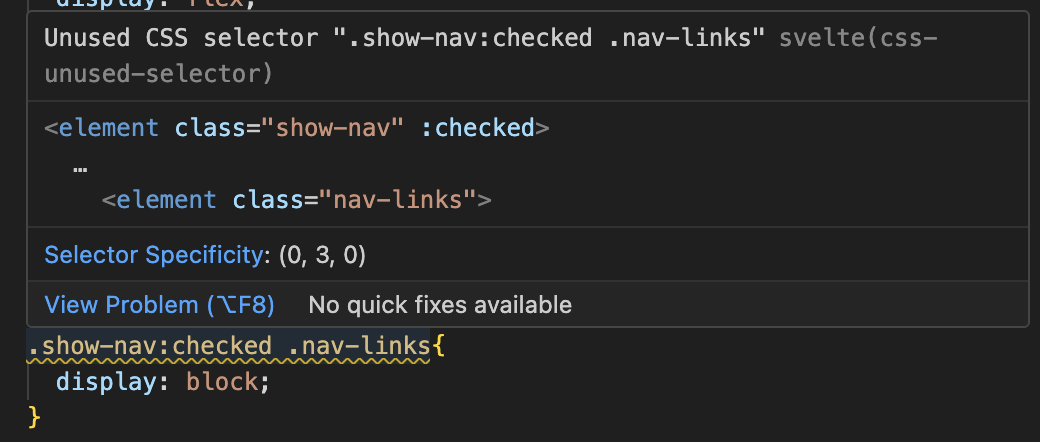
.show-nav:checked .nav-links {
display: block;
}If you're thinking, "Wait, this won't work," (because the input element is self-closing) you are correct. Svelte (well, maybe it was SvelteKit) + VSCode also picked up on this, and showed a warning that this doesn't target anything!

Adding a + selector fixed it since these are sibling elements
.show-nav:checked + .nav-links {
display: block;
}It's a small detail but a nice example of the benefits you get when working within your framework's suggested workflow.